Effective Visual Communication for Graphical User Interfaces
by Suzanne Martin
The use of typography, symbols, color, and other static and dynamic graphics are used to convey facts, concepts and emotions. This makes up an information-oriented, systematic graphic design which helps people understand complex information. Successful visual communication through information-oriented, systematic graphic design relies on some key principles of graphic design.
Design Considerations
There are three factors that should be considered for the design of a successful user interface; development factors, visability factors and acceptance factors.
Development factors help by improving visual communication. These include: platform constraints, tool kits and component libraries, support for rapid prototyping, and customizability.
Visability factors take into account human factors and express a strong visual identity. These include: human abilities, product identity, clear conceptual model, and multiple representations.
Included as acceptance factors are an installed base, corporate politics, international markets, and documentation and training.
Visible Language
Visible language refers to all of the graphical techniques used to communicate the message or context. These include:
-
Layout: formats, proportions, and grids; 2-D and 3-D organization
-
Typography: selection of typefaces and typesetting, including variable width and fixed width
-
Color and Texture: color, texture and light that convey complex information and pictoral reality. Color calculator: https://www.sessions.edu/color-calculator/
-
Imagery: signs, icons and symbols, from the photographically real to the abstract
-
Animation: a dynamic or kinetic display; very important for video-related imagery
-
Sequencing: the overall approach to visual storytelling
-
Sound: abstract, vocal, concrete, or musical cues
-
Visual identity: the additional, unique rules that lend overall consistency to a user interface. The overall decisions as to how the corporation or the product line expresses itself in visible language.
Screen Layout
Three ways to design display spatial layout: use a grid structure, standardize the screen layout, and group related elements.



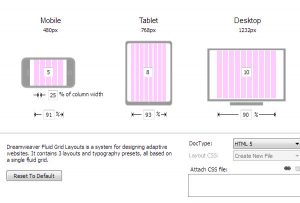
Example Grid Structures for Different Devices
A grid structure can help locate menus, dialogue boxes or control panels. This will help make the screen less cluttered and easier to understand.