A systematic approach for managing project folder structures

Igor KulemzaFollowSep 2, 2018 · 14 min read
There is an evil problem with all digital products design processes. Every company, design team or a designer itself sooner or later faces a challenge when it is impossible to quickly find an old-version source layout, understand a file’s relevance or find project-related resources.
It seems like a simple rule — to have a smart folder system. Moreover, it looks easy to think out something useful. But I faced many people who decided not to make a system at the first stages of work processes (startups or novice/junior designers usually).
I faced companies who build a system that was wrong because of their project specification. And it cost them several months to re-group and synchronize everything when it all gone too far.
I witnessed those who decided to use a very ill-conceived system even when they know how to do it correctly. Such people do their work fast at the first stages of a project’s life. But after several months, when the project grows, faced the same problems as I mentioned above.
Worst of all, I met those who prefer senseless, spontaneous workflow accessible only to their understanding.

In the future, when projects become frequent, their number grows, and the projects themselves grow, this leads to bad consequences — from the pure waste of time in a vain effort to find something to a colossal design department’s performance dropdown.
A good, structured catalog of projects and relevant resources proofs design-processes and teamwork, speed-ups designer’s work. It helps new employees to natively understand the catalog. It also allows separate accesses for security issues.
Building the catalog system
Having experience working in an agency with a bunch of projects, and in a product company with one, but an enterprise-scale mobile app product, I want to share with you approaches to organizing the hierarchy of file storage directories. It does not matter whether you are working with Google Disk, Dropbox, similar clouds, or directly locally on your Mac/PC with folders.

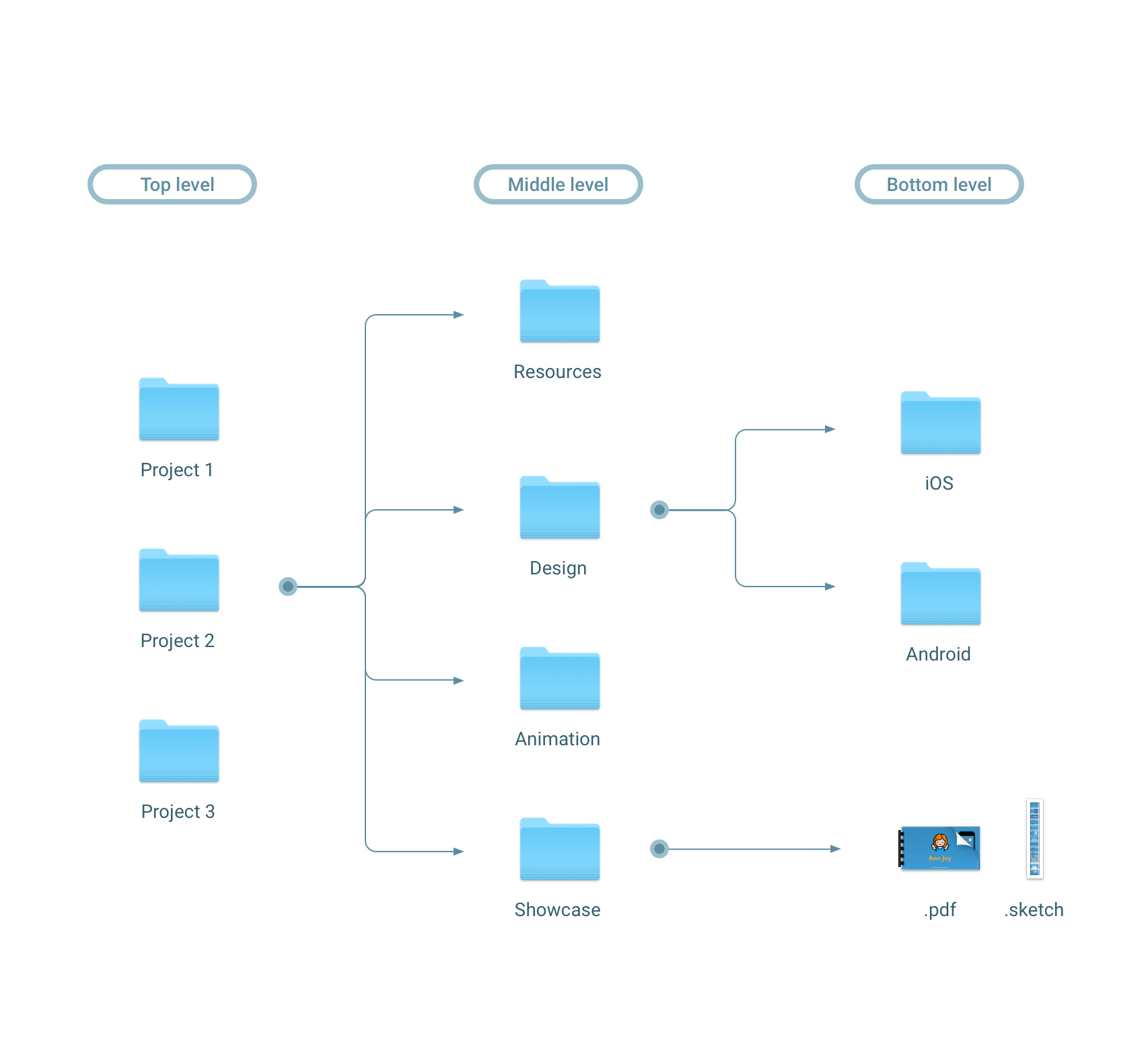
Conventionally, I separate three levels in the hierarchy of folders: top, middle and bottom. Both top and middle serve primary and detailed sorting of the directories respectively. Files are stored in the bottom level — the last, most profound by nesting.
Top level
My practice has shown that the best way to organize the catalog at the top level is to use projects names or features names. For agencies and freelancers, this is the projects themselves. For product companies holding an in-house design team, this is the name of the individual parts of their digital products.
Such a system allows working safely with freelancers on the top level. You may give restricted access to the specific folder (project or feature) to a freelance designer. This way a designer gets access only to resources and intellectual property you want to share and nothing more.
I saw practices wherein the top level is arranged via form-factors. So the catalog system is opened by folders named Android, iOS, Web and so on. I admit that sometimes it makes sense. But I witnessed those who used such a system faces more impactive troubles rather than help. Many projects have a separate start for each form-factor. Because of this, middle- and bottom levels in each form-factor become more and more unfamiliar to each other over time. Also, if each individual project has its own designer, these designers natively start to organize directories in own ways at the bottom level. And rest designers spend a lot of time to remember where needed files stored in iOS folders and Android folders. This comes to desync of the system and ruins design processes.
Some freelancers and agencies also separate projects by client names. I find such system a bit less beneficial. A client may have only one project, or sometimes there are several clients for the one project simultaneously. So it is all up to you-sometimes such system really may help as an additional filter at the top level. For me, I prefer to use project name separation at the top level and nothing more.
Middle level
I want to highlight the fact that any method may be the best one for a project, depending on the project’s specific. Usually it always comes to use the middle level just to separate form-factors from each other (iOS, Android, Web, etc).
Of course, there are possible variations for the middle level. I will describe them in the Bottom Level chapter. Because, technically, there are ways to use described Middle level as the Bottom Level and vice-versa.
To understand all pros and cons of such concept let me describe the bottom level. And after I share two live examples.
So far, we have a simple system that conducts us from a project folder to it’s form-factor directories.
Bottom level
The final stage of any system. Here all files are stored. Via step-by-step flow the one could follow from the first folders of a top level to here, to find a file the one needs.
For me, the method below stays for years as the universal catalog system of bottom levels. I find out those people who keep their folders organized usually utilize the same way.
So, to separate files from each other is to place them in directories relative to kinds of work. Design processes to “DESIGN”, animation to “ANIMATION”, various presentation of the project to “SHOWCASE” and so on.
Also, there is always a directory named “RESOURCES”. This one consists of subfolders like “FONTS”, “PICS”, “AUDIO”, “ICONS”, etc. Each of these folders may include more subcategories for better filtering.
Since there are various experience about how to utilize these levels, I want to show two live examples. The difference between them is that in one case middle level is the same as the bottom level in another one. And vice-versa.
Live example 1 — Digital Agency
A small start-up agency of only five people. Usually, one designer worked on the project at the same time. There were exceptions — two or even all five people worked on a project at the same time. On average, the work was carried out over three projects at a time. By the end of the year, it was possible to count 3–5 fully completed enterprise projects plus 15–20 proofs-of-concept or smaller projects.
The main feature of working in an agency is to find new clients. It was necessary in the shortest time to provide the potential client with a spectacular result — to show him the presentation, to show the best screens, to lure him by animations.
We used this system, while each project was located at the top level. Since every project has it’s unique brand, we used an individual set of fonts, stock photos, and graphics for each. For some projects, micro-animation was practiced, for others — sounds when the user interacts with the interface. For some projects, 3D or video renders were created. Each project we showed to the client in the form of a separate presentation, a user journey map, a clickable prototype (inVision or Marvel). Because of these variations from project to project, we used to be agile. Depending on individual project’s specifics we used different combinations of middle and bottom level.

Our practice has shown that sometimes it is necessary to split folders by form-factors at the middle level. And the types of work (design of the app, animation, creation of presentation for the client, files with resources for the project) to the bottom. Such system (System #1, the pic above) is useful if:
- Project has enterprise scale
- Different designers works on different form-factors
- Each form-factor has it’s very large database of resources
- Animations, presentations, prototypes (etc.) needed for each form-factor
All because we are mainly used the same resources. Fonts and pics within the one project were re-used in the web, iOS, and Android. Delicious animations were prototyped to make an empathy impact on a client, so we limited ourselves to animations on one of the mobile platforms. And to collect the final presentation of the project was necessary, using screens, drawn for all form-factors.

Most projects are simple, at least at a very start. They usually requires only one form-actor (today iOS apps are most required by start-ups). To get a a new client and win a tender, you need to present cure animations and prepare an exciting presentations. Usually, it is enough to draw key screens only for one or two form-factors. For such projects we used the system #2. From a project folder you dig right into processes (middle level), while each process contains a form-factor separation or, more often, nothing. Such system is effective if:
- Project is only for one form-factor (obviously)
- Project is more or less small
- Project must be done as soon as possible: as a freelancer or an agency you are up to win a tender
Live example 2 — Product app with 40 000 000 clients
The work in the largest bank in Russia, counting 90% of the country’s population as it’s customers, is a sort of something unique. The bank’s mobile app is used by over 40 000 000 people (total of iOS, Android, WinPhone).
Within the framework of the business, each service of the bank was a separate product. Each such product has its target audience, statistics, its approach. It may be a simple screen or a system of functionality. Therefore, over each part or function of the app, a separate team worked. In such groups, of course, ui/ux designers work too. Sometimes these designers are freelancers.
Teams were dozens, and designers even more. In such a massive company, a strict catalog system is vitally required. The constant introduction of new employees, the need to use freelancers, the iOS, and Android out of sync releases, the reuse of the functionality of the other team, the need to roll back the versions… we’ve faced literally all the extreme situations that a well-thought-out hierarchy in a catalog can help.
Initially, when the functionality of the application was much smaller (accordingly, there were much fewer teams and designers), the most straightforward cataloging system was used.
The top level’s divarication was based on mobile platforms — iOS, Android, WinPhone. But the middle level was a strange and incomprehensible approach for me. It was not divided by functions or logical blocks. The separation at the middle level was based on “tasks.”
If the task was to develop a new functional, then all is well — a folder with the name of the new function appears. But we are talking about a product company. Most of the tasks here naturally sound like “change the input forms of the money amount” or “change the top part of the operation status screen.” As a result, many middle level directories appear. In which it was not possible to find something just because it is impossible to understand the actuality of a file. After all, one part of the same screen could be actual in one task directory (“change the upper part of the operation status screen”), and another part is stored in an inconspicuous task like “change the displays of the main bottom button”.
Whatever it was, we transformed the inefficient, outdated system accordingly a harsh reality. We defined two layers at the top level. At the very top level, the logical components of the application were taken out: home screen, user profile, bank products, onboarding system, chat system and so on. Under them, the second top level divides the system into Android, iOS, and winPhone.

The middle level was the components of the catalogs above in top level. So, the part of “Bank Products” in the middle level consists of the folders relative to bank products: deposits, credit cards, insurances and so on.
At the bottom level, there were folders based on a kind of work process: DESIGN, SHOWCASE, ANIMATION, inVISION, EXPORT, etc. Each contains respective files: origins of layouts, animations, and presentations; exported .pngs for inVision or presentations and so on.
Such division in all levels helped us manage access for freelancers, increase the speed of navigation for both newcomers and experienced employees. Also, it is much easier to work with files in such system when a feature exists yet only in one form-factor: app’s parts (top level) are the same for all platforms while functions of these parts (middle level) have desynch in production status.
The system might be the same if you switch second top level and middle level. This way is more logical for most cases:

In contrast to the experience in the agency, “RESOURCE” folder was shared between all products as separate folder out of the system. Because every function is still a part of the App and should legacies it’s elements and overall style.
Where to place all EXPORT?!
And here is the main thing, which likes to destroy the whole ideal cataloging system. Where do we have everything that we have at the exit?
Let’s say we worked on an iOS project. For the project to be completed entirely, it is necessary:
- Create a user journey map — signed screens and relationships (arrows) between them. Usually, .pdf or simple .png
- Develop micro-animations to show developers and stakeholders how everything should move. For example, in .mov format.
- Present the project to the client or product owner — that is, prepare a beautiful presentation with promo-pictures, texts, descriptions, etc. For example, keynote full of media.
- Show a simple interactive prototype. For example, in inVision or Marvel.
- At last, you need all these beauty UI UX pictures literally work. To give all these to developers, you have to export all project assets like icons, pics, custom graphic elements and so on. Thanks to the universe we have Zeplin! But if a company does not use such a service — you need a whole catalog system of exported assets of its own.
For the export issue, I’ve discovered out two popular and useful ways.
The first one — have an “EXPORT” subfolder for each bottom level directory or have no such folder at all. A design folder has its own export so you can pick app’s screen from it to use in a showcase. Same for “ANIMATION”. Same for “SHOWCASE”.

The second-has a main “EXPORT” folder that has its subfolders the same as bottom level. I prefer this one because it keeps fewer folders in each directory. Am export is usually a final stage of design processes so additional export folders may annoy.

Anyway, both methods work very well. I can’t say that one is somehow better than another. Both take the equal user’s time to export process or to operate existed files.
Practical Tips
Bottom level naming
For the convenience of displaying folders, name them, starting with the sequence number. When you sort folders by name you are guaranteed to get a single display for all projects, which will significantly simplify the work and add consistency to the system.

P.S. Many designers like to keep archive and resource folders visually above others. To be sure in a result, they use an underline prefix “_” before the name.

It makes me piss off, when even in everyday life the names of files or folders are shifts in a tableview because of such prefixes. I’m one of those geeks, yes. Again, by prefixing these two folders with “00 Archive” and “01 Resources”, you save both the rhythm and the hierarchy.
One template folder to rule them all!
Once you have decided what catalog system you should use, create a template project folder. In it, place all the subfolders in your cataloging system. When you have to work on a new project, copy-and-paste this template folder to the top level and rename it. Inside you will already wait for all the necessary subfolders. Is work just on the web? Delete iOS and Android. No animations? Delete. And so on. Faster delete than create from scratch every directory for each new project.

Top level filter by DATE at it’s very top
Think about DATE as the most top level of the hierarchy. This advice is of little use to the product design, if the company is working on its product. But for freelancers and agencies, it will be useful. Of course, do not immediately divide the top level by years, if you just started your work way. When you have enough projects to begin experiencing difficulties already at the top level, then you should add an extra upper top-level filter.

Do not be a hostage to your own system.
In the previous paragraph, I propose to have a universal template folder. But what if a new project can work more efficiently if you do not follow the pattern? Is it worth adapt this new project for a particular project system? Of course yes! We organize space, not in the name of bureaucracy. If your system implies a separation by form-factors at the middle level, and the project provides only the iOS app, then, of course, this project does not need an additional step. In the future, if the project builds up by, you can always add to this level.

Conclusion
Neither you work for a company or yourself, build a system at the very beginning of your way. Think what could await you in the future of your project(s) and how to be ready for that. You undoubtedly will face unpredictable situations. But it is much easier to update a smart exist catalog then reorganize hundreds of files of projects which already stored here-there without any consistency of a system.
The main thing should be clear — you create a directory system not for a system itself. Not in the name of the evil bureaucracy. The task of cataloging is to make it easy for any employee to understand where everything stored. New employees come. Projects are archived and being raised, months later. The designer switches from one project to another. Someone needs to take a design of another function as a base.
If you are not familiar with cloud systems, I highly recommend to use Google Disk or Dropbox. Both have web and mobile apps, desktop software for iMAC and Windows. Prices are some equal (subscription type payment). Similar functionality. Google Disk has big integration to other google services and may be more useful if you or your company utilize these services already.
Cheers! And keep your folders clean