
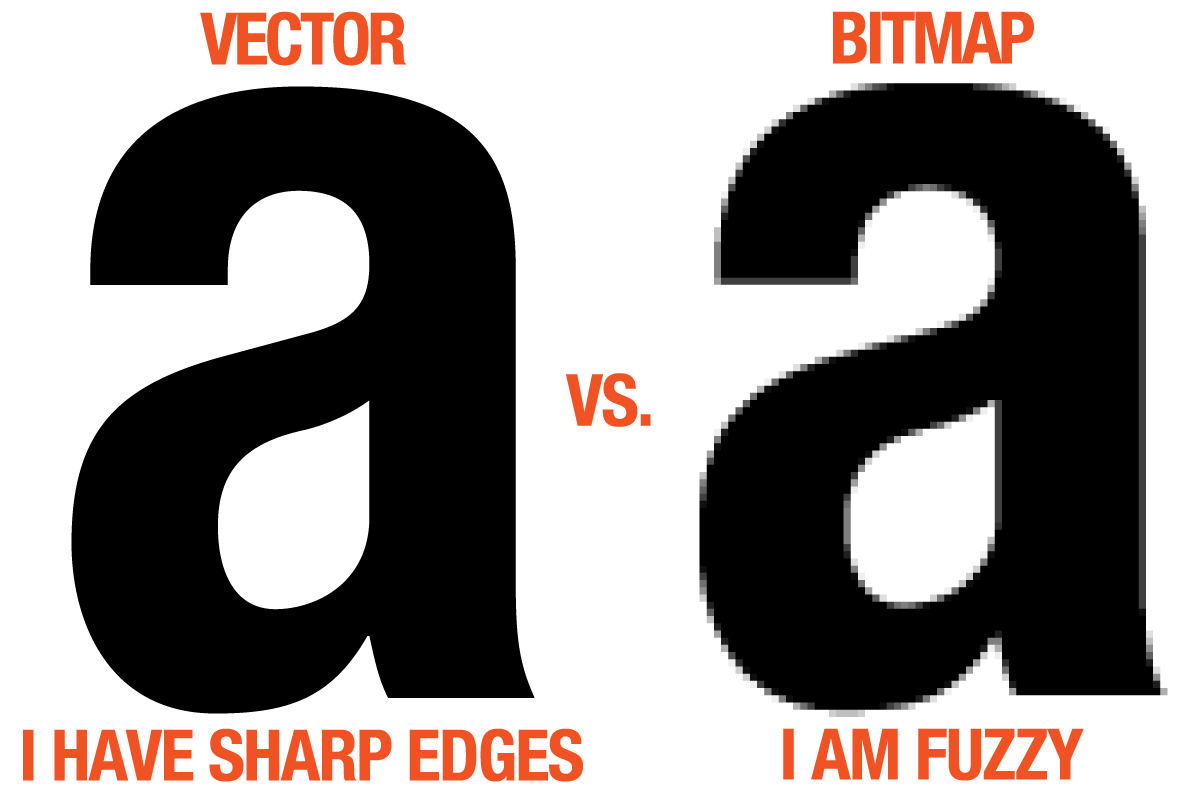
What is the difference between vector and bitmap images
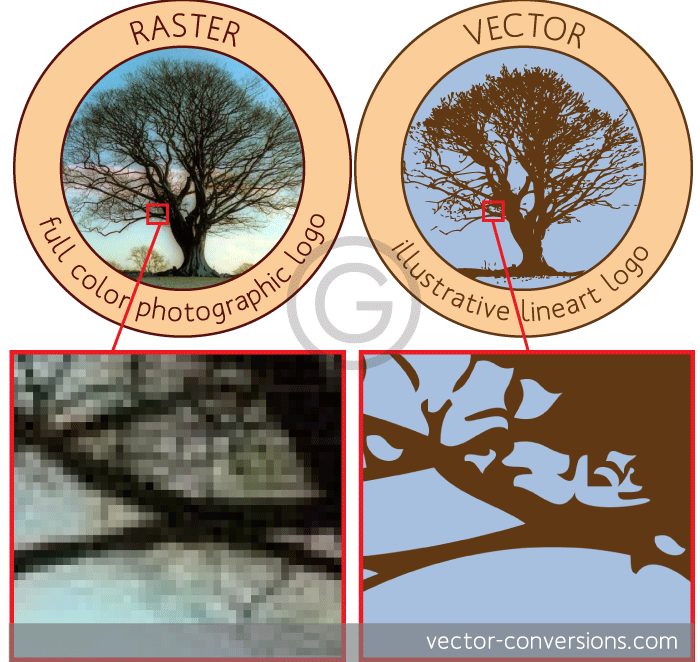
A vector image uses geometrical formulas to represent images. The other way of representing graphical images is through bit-maps in which the image is made up of a pattern of dots (note that bit-maps are often referred to as raster graphics). Programs that allow you to create and manipulate vector graphics are called draw programs and programs that manipulate bit-map images are called paint programs.
Vector graphics are more flexible than bit-maps because they can be easily re-sized. In addition, images stored as vectors look better when displayed on high resolution printers and monitors. Bit-map images look the same, regardless of the resolution of the display. Another advantage of a vector graphic is that they often require less memory than bit-maps do.
Note that most output devices including dot matrix printers, laser printers and display monitors are raster devices (wide format printers being the exception). This means that all objects, even vector graphics, must be translated into bit-maps (or rasterised) before being output.
Vector graphics do not need to be translated in to bit-maps until the last possible minute, after all sizes and resolutions have been specified.
Source: Colourgen
Raster & Vector Summary
Vector
• Mathematical calculations that form shapes
• Vector programs best for creating logos, drawings and illustrations, technical drawings. For images that will be applied to physical products.
• Can be scaled to any size without losing quality
• Resolution-independent: Can be printed at any size/resolution
• A large dimension vector graphic maintains a small file size
• Number of colors can be easily increased or reduced to adjust printing budget
• Vector art can be used for many processes and easily rasterized to be used for all processes
• Can be easily converted to raster
• It is not the best format for continuous tone images with blends of color or to edit photographs
• Common vector graphic file format: ai, cdr, svg, and eps & pdfs originating from vector programs
• Common vector programs: drawing programs such as Illustrator, CorelDraw, Inkscape (free)
Raster (Bitmap)
• Pixel-based
• Raster programs best for editing photos and creating continuous tone images with soft color blends
• Do not scale up optimally – Image must be created/scanned at the desired usage size or larger
• Large dimensions & detailed images equal large file size
• It is more difficult to print raster images using a limited amount of spot colors
• Some processes cannot use raster formats
• Depending on the complexity of the image, conversion to vector may be time consuming
• Raster images are the most common image format, including: jpg, gif, png, tif, bmp, psd, eps and pdfs originating from raster programs
• Common raster programs: photo editing / paint programs such as Photoshop & Paint Shop, GIMP (free)
DPI vs PPI
DPI – Dots per Inch
This is the amount of ink dots the printer will put on each pixel of your image. The DPI is set by the actual printer device and it is not something in the image for the graphic designer to manipulate.
PPI – Pixels per Inch
Digital raster images are measured in pixels, or picture elements. How many pixels per inch is determined by the device you create the digital image with: camera, scanner, or graphics software and can be modified with a photo/paint editing software.
All the images on this website have been rasterized for web display.